
Floating Ads Responsive di Blog - Artikel kali ini kita akan membahas cara memasang floating ads atau iklan melayang disisi kiri dan kanan blog dengan aman dan responsiv.
Apa itu floating ads? Pembahasannya sudah dibahas pada artikel sebelumnya yaitu cara buat iklan adsen melayang, jika kamu belum sempat membaca silakan kunjungi artikel dibawah ini.
Tutorial ini ada penambahan update yaitu Fade In dan Fade Out Floating Ads, jadi ketika halaman postingan di scrol sampai bagian footer iklan melayang akan hilang secara otomatis dan ketika di scrol ke atas akan muncul kembali, ini agar iklan terlihat lebih rapih.
Cara Memasang Floating Ads Responsive di Blog
Berikut langkah-langkah cara membuat iklan melayang (floating ads) responsive di blogger dengan tombol close:
Pertama buka draft.blogger.com dasbhoard blogger > Template > Edit HTML
kemudian letakan CSS berikut ini tepat di atas kode </style> atau ]]></b:skin>.
/* Floating Ads (Left and Right) */
[data-i=xmark]:before{content:'';width:15px;height:15px;background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' fill='none'%3E%3Cpath d='M18 6 6 18M6 6l12 12'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:center}
.ads-floating-content{position:relative;width:150px;height:auto}
.ads-floating-left,.ads-floating-right{position:fixed;top:50%;transform:translateY(-50%);z-index:999}
.ads-floating-content img{width:100%;height:auto}
.ads-floating-left{left:calc(50% - 675px)}
.ads-floating-right{right:calc(50% - 675px)}
.ads-floating-close-left,.ads-floating-close-right{position:absolute;top:1px;display:inline-flex;align-items:center;justify-content:center;width:15px;height:15px;background-color:#fff}
.ads-floating-close-left{right:1px}
.ads-floating-close-right{left:1px}Silakan sesuaikan nilai left calc(50% - 675px) pada CSS nya agar tampilan sesuai dengan template blog kamu.
Sekarang salin kode di bawah lalu letakan setelah kode <body>.
/* Floating Ads (Left and Right) */
[data-i=xmark]:before{content:'';width:15px;height:15px;background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' fill='none'%3E%3Cpath d='M18 6 6 18M6 6l12 12'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:center}
.ads-floating-content{position:relative;width:150px;height:auto}
.ads-floating-left,.ads-floating-right{position:fixed;top:50%;transform:translateY(-50%);z-index:999}
.ads-floating-content img{width:100%;height:auto}
.ads-floating-left{left:calc(50% - 675px)}
.ads-floating-right{right:calc(50% - 675px)}
.ads-floating-close-left,.ads-floating-close-right{position:absolute;top:1px;display:inline-flex;align-items:center;justify-content:center;width:15px;height:15px;background-color:#fff}
.ads-floating-close-left{right:1px}
.ads-floating-close-right{left:1px}
.ads-floating-it{transition:.2s;opacity:1;visibility:visible}
.ads-floating-it.hidden{opacity:0;visibility:hidden}Kustomisasi:
Ganti ID Penayangan Adsense
data-ad-clientmilik kamu & kode slot iklandata-ad-slotdari unit iklan responsif.Jika ingin menggunakan banner iklan, ganti semua script iklan adsense dengan kode berikut:
<a href="" target="_blank"> <img src="https://blogger.googleusercontent.com/img/b/.../s900-rw-l80-e30/ads_160x600.png" alt="advertisement"/> </a>Jika ingin menggunakan display iklan dari publisher lain, tinggal ganti kode unit iklan adsense dengan script iklan lain.
Fade In dan Fade Out Floating Ads
Untuk menyembunyikan floating ads ketika saat scrol mencapai footer, kalian bisa menambahkan javascript berikut ini.
- Cari kode
</body>, gunakan Ctrl + F mempercepat pencarian - Copy kode di bawah, lalu Paste tepat di atas
</body>tersebut - Kemudian ikuti Panduan Kustomisasi nya, Jika sudah Klik Simpan
<script type='text/javascript'>/*<![CDATA[*
/* Floating Ads (Left and Right) with fide out */
var footers, wrapper, fads, fadsit = document.querySelectorAll(".ads-floating-it");
function check() {
document.body.scrollHeight - footers.offsetHeight > (fads.offsetHeight + fads.getBoundingClientRect().y - wrapper.getBoundingClientRect().y).toFixed(1) ? fadsit.forEach((e => e.classList.remove("hidden"))) : fadsit.forEach((e => e.classList.add("hidden")))
}
function adsfloat() {
fads = document.querySelector(".ads-floating-it"), footers = document.querySelector(".footer-widgets-area"), wrapper = document.querySelector("body.color-text"), window.onscroll = check, check()
}
document.addEventListener("DOMContentLoaded", adsfloat, !1);
/*]]>*/</script>- Ganti
body.color-textdengan class body template kalian - Ganti
.footer-widgets-areadengan class footer template kalian
Kustomisasi Floating Ads Template Fletro Pro

- Buka Dasbhoard Blogger
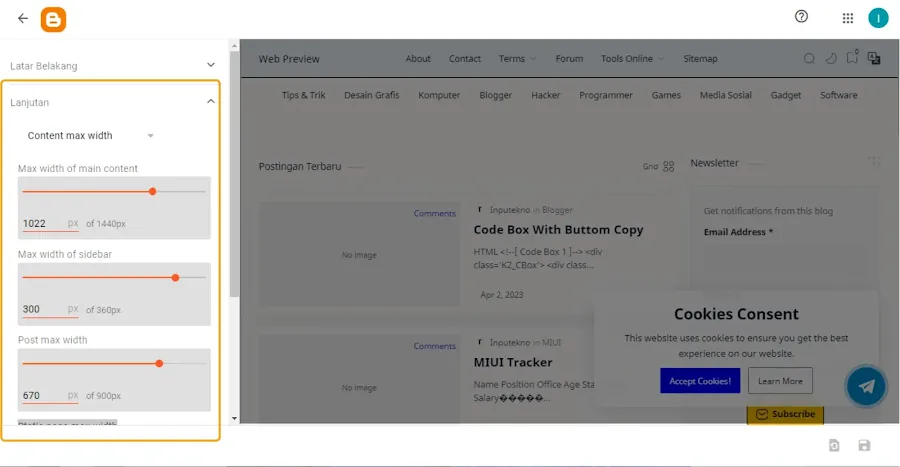
- Lanjut Klik Tema > klik SESUAIKAN
- Klik menu lanjutan > masuk ke bagian Content max width
- Atur ukuran setiap elemen template fletro pro seperti berikut :
- Max width of main content: 1022px
- Max width of sidebar: 300px
- Post max width: 670px
- Static page max width: 780px
- Terakhir klik SIMPAN
Jika sudah mengatur, sekarang kamu bisa mengikuti tahap penerapan floating ads diatas untuk template fletro pro.
Penutup
Nah itu tadi Cara Membuat Floating Ads Responsive di Blog. Semoga artikel ini bisa bermanfaat. Kamu juga bisa share dan rekomendasikan ke teman-teman yang membutuhkan.
