
Cara Pasang reCaptcha dan Upload File di Contact Form Blogger - Verifikasi Captcha sangat berguna untuk menghindari spamming dan pengguna robot, biasanya fitur captcha ini diterapkan pada formulir kontak atau login untuk memastikan bahwa pengguna tersebut memang bukan robot.
Lalu form upload file umum sering digunakan untuk melakukan konfirmasi seperti pembayaran, mengirim gambar. Di wordpress fitur captcha dan upload file untuk halaman kontak sudah tersedia di plugin contact form 7 dimana penggunanya hanya tinggal melakukan konfigurasi di dalam plugin. Tapi bagaimana dengan Blogger?
Fitur Captcha dan Upload file juga bisa diterapkan halaman formulir kontak blogger dengan melakukan integrasi kontak form yang kita buat ke layanan formsubmit. Nah sesuai judul artikel kali ini kita akan membahas cara membuat atau menerapkan reCaptcha dan Upload File pada kontak formulir blogger.
Memasang Google reCaptcha & Upload File di Contact Form Blogger
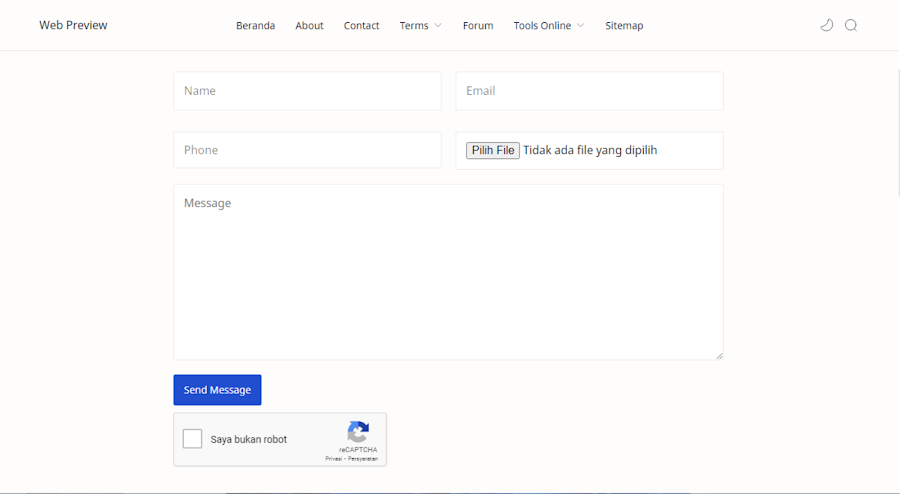
Langkah pertama yaitu membuat form halaman kontak terlebih dahulu, kamu bisa menggunakan kode yang sudah di sediakan di bawah:
- Buka Dashboard Blogger
- Pilih Menu Halaman
- Klik Buat Halaman > Tampilan Mode HTML
- Salin kode dibawah ini kemudian paste kedalam halaman
<!--Form Code Start Here-->
<div class="ContactFormWidget">
<div class="form">
<form action="https://formsubmit.co/Email_Kamu" method="POST" name="contact-form" onsubmit="return submitUserForm();" enctype='multipart/form-data' autocomplete="off">
<input name="_template" type="hidden" value="box"/>
<input name="_subject" type="hidden" value="New submission!"/>
<input name="_captcha" type="hidden" value="false"/>
<input name="_next" type="hidden" value="https://www.inputekno.com/p/thanks.html"/>
<div class='formColum'>
<div class="FormControl">
<input id="ContactName" name="Name" placeholder='Name' type="text" value="" />
<input id="ContactEmail" name="Email" placeholder='Email' type="email" value="" required/>
<input id="ContactPhone" name="Phone" placeholder='Phone' type="number" value="" />
<input id="ContactAtt" name="attachment" placeholder='attachment' type="file" accept="image/png, image/jpeg" />
</div>
<textarea id="ContactMessage" name="Message" placeholder='Message' rows="3"></textarea>
<div class="FormControlBtn">
<!--reCaptcha Code Begin Here-->
<div id="g-recaptcha-error"></div>
<div class="g-recaptcha" data-callback="verifyCaptcha" data-sitekey="your_sitekey"></div>
<div id="g-recaptcha-error"></div>
<button class='button' id="ContactForm1_contact-form-submit" type="submit" value="Send Now">
Send Message <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-arrow-right-short" viewBox="0 0 16 16"><path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"/></svg>
</button>
</div>
</div>
</form>
<!--Form Code End Here-->
<script src="https://www.google.com/recaptcha/api.js"></script>
<script>function submitUserForm(){return 0!=grecaptcha.getResponse().length||(document.getElementById("g-recaptcha-error").innerHTML='<span style="color:red;">Solve below reCAPTCHA.</span>',!1)}function verifyCaptcha(){document.getElementById("g-recaptcha-error").innerHTML=""}</script>
<!--reCaptcha Code Ends Here-->
</div>
</div>
<style type="text/css">
.FormControl{--gap:10px;--width:280px;display:grid;grid-template-columns:repeat(auto-fit,minmax(49%,0fr));grid-gap:10px}
@media screen and (max-width: 820px){.FormControl{grid-template-columns:auto}}
.formColum input[type=text], .formColum input[type=email], .formColum input[type=number], .formColum input[type=file]{height:auto;padding:14px;background:#fff;font-size:14px;border:1px solid rgba(0,0,0,0.08);outline:none;line-height:1.6em;transition:all .1s ease;border-radius:5px}
.formColum textarea{width:99%;height:auto;margin:10px 0;padding:14px;background:#fff;font-size:14px;border:1px solid rgba(0,0,0,0.08);outline:none;line-height:1.6em;transition:all .1s ease;border-radius:5px}
@media screen and (max-width: 820px){.formColum textarea{width:100%}}
.formColum input[type=text]:hover, .formColum input[type=email]:focus, .formColum input:hover, .formColum textarea:hover{border:1px solid #333;background:#F9F9F9}
.formColum input[type=text]:focus, .formColum input[type=email]:focus, .formColum input:focus, .formColum textarea:focus{border:1px solid #333;background:#F9F9F9}
.formColum input[type=file]::file-selector-button{border:none;background:#0d45a5;padding:5px 10px;border-radius:5px;color:#fff;cursor:pointer;transition:background .2s ease-in-out}
.formColum input[type=file]::file-selector-button:hover{background:#eee;color:#333}
.button{display:flex;align-items:center;margin:10px 0;padding:15px;outline:0;border:0;border-radius:5px;line-height:1.3;color:#fffdfc;background:#ffc107;font-size:14px;max-width:320px;gap:5px;cursor:pointer}
.ContactFormWidget .button svg{width:22px;height:22px;opacity:0.8;fill:#fff}
.drK .formColum input[type=text], .drK .formColum input[type=email], .drK .formColum input[type=number], .drK .formColum input[type=file]{background:#1f2224;border-color:rgba(255,255,255,.15)}
.drK .formColum input[type=text]:hover, .drK .formColum input[type=email]:focus, .drK .formColum input:hover, .drK .formColum textarea:hover{background:#1f2224;border-color:rgba(255,255,255,.15)}
.drK .formColum input[type=text]:focus, .drK .formColum input[type=email]:focus, .drK .formColum input:focus, .drK .formColum textarea:focus{background:#1f2224;border-color:rgba(255,255,255,.15)}
</style>Kamu bisa membuat halaman baru atau menggunakan halaman kontak yang sudah ada, jika menggunakan halaman kontak sebelumnya hapus terlebih dahulu semua kode halaman kontak kamu dan ganti dengan kode di atas.
Ubah semua kode yang di tandai sesuai dengan data blog kamu, untuk langkahnya ikuti tahap selanjutnya :
1. Konfigurasi atribut method="POST"



- Buka Halaman https://formsubmit.co/email-link
- Masukan alamat email pada kolom "Enter your email address" (Gunakan email khusus untuk menerima kontak masuk dari blog kamu)
- Klik Create Email Link kemudian cek email masuk
- Klik tautan aktivasi untuk mengaktifkan tautan email
- Jika sudah aktif, sekarang edit kode atribut
method="POST"yang ditandai
<!--Menjadi alamat email yang kamu daftarkan sebelumnya di formsubmit.com-->
<form action="https://formsubmit.co/[email protected]" method="POST" name="contact-form" onsubmit="return submitUserForm();" enctype="multipart/form-data">Ganti [email protected] dengan alamat email yang akan digunakan.
2. Menambahkan Data Site Kay reCaptcha
- Buka Halaman
https://www.google.com/recaptcha/admin/create - Masukan Nama pada kolom "Label"
- Pilih Tipe reCaptcha V2 pada kolom berikutnya
- Masukan URL Blog pada kolom "Domain"
- Ceklis "Accept the reCAPTCHA Terms of Service"
- Klik Submit

<!--Ganti Kode Yang di Tandai-->
<div class="g-recaptcha" data-callback="verifyCaptcha" data-sitekey="your sitekey"></div>- Copy Site Key yang sudah kamu dapatkan
- Ganti
your sitekeypada kode kontak sebelumnya dengan Site Key yang sudah kamu copy tadi
3. Verifikasi Form Contact Agar Aktif
Jika kamu sudah mengikuti kedua langkah diatas, sekarang formulir kontak sudah bisa digunakan. Tapi perlu langkah verifikasi telebih dahulu agar aktif.
Caranya gunakan kirim pesan melalui kontak tersebut, nanti akan ada link verifikasi ke email untuk mengaktifkan formulir.



- Buka
Halaman Kontak - Kirim pesan melalui melalui formulir tersebut
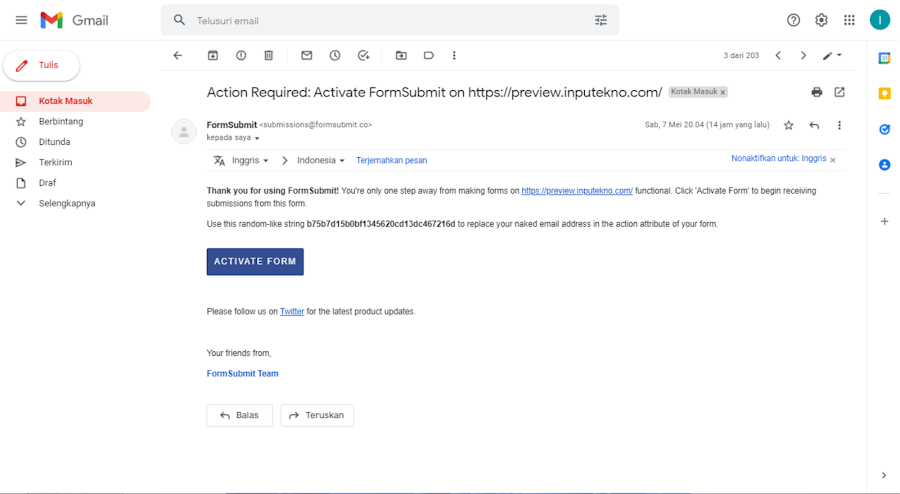
- Buka email masuk dari formsubmit > Klik Aktivate Form
- Sekarang halaman kontak sudah aktif
Sampai disini menerapkan Google reCaptcha di halaman kontak blogger sudah bisa digunakan, ketika orang lain ingin menggunakan halaman kontak untuk mengirim pesan mereka diharuskan melewati identifikasi Captcha.
Jika tidak formulir tidak akan berhasil terkirim, langkah ini untuk menghindari spamming dari pengguna boot yang menyalah gunakan form tersebut.
Lalu bagaimana Mengaktifkan form Upload File? untuk mengaktifkannya ikuti panduan selanjutnya berikut ini.
4. Opsi Tambahan [Optional]
Langkah ini opsi tambahan yang bisa kamu gunakan, seperti merubah subjek email masuk dll.
Ubah tulisan yang ditandai sesuai dengan yang ingin kamu gunakan, ini pesan subjek jika ada pesan masuk
<input name="_subject" type="hidden" value="Preview Inputekno.Com Submission!" />
<input name="_next" type="hidden" value="https://preview.inputekno.com/p/thanks-you.html" />_subjectadalah subjek email masuk_nextketika pesan sudah terkirim pengunjung akan diarahkan ke halaman URL tersebut.
Tambahkan atribut enctype="multipart/form-data" pada tag form untuk mengaktifkan upload file
<form action="https://formsubmit.co/Email_Kamu" method="POST" name="contact-form" onsubmit="return submitUserForm();" enctype="multipart/form-data">Ganti alamat email kamu dengan random-like string, fungsinya untuk menyamarkan alamat kamu agar tidak diketahui oleh orang lain.
<form action="https://formsubmit.co/your-random-string" method="POST" name="contact-form" onsubmit="return submitUserForm();" enctype="multipart/form-data">String acak ini akan dikirimkan ke kamu saat mengkonfirmasi alamat email. Contoh email lihat langkah poin ketiga diatas
Penutup
Nah itu tadi Cara Pasang reCaptcha dan Upload File di Contact Form Blogger. Cukup mudah bukan? Jika artikel ini bermanfaat bisa kamu share dan rekomendasikan ke teman-teman yang membutuhkan, jika ada kendala kamu bisa bertanya melalui kolom komentar.
