|
| Ilustrasi - Pictures By Google |
Setelah membuat aplikasi anda dapat mengupload-nya di chrome store. Chrome store adalah toko aplikasi yang disediakan untuk google chrome dan chromium browser. Di chrome store terdapat dua versi yaitu aplikasi perbayar dan gratis.
Pada tutorial kali ini Inputekno akan memberikan contoh membuat chrome simple app. Aplikasi yang saya buat akan membuka blog saya sendiri ketika dipilih. Karena saya akan menanam url yang akan mengarah ke blog saya sendiri pada aplikasinya.
Aplikasi yang dibuat akan ditampilkan di home google chrome atau chromium dan ditampilkan juga di chrome launcher. Langsung saja simak caranya dibawah ini.
Update:
Artikel ini diupdate 11 June 2018. Judul aslinya "Cara Mudah Membuat Chrome App Blog Kita Sendiri". Isinya diperbaharui sesuai perkembangan terkini. Artikel asli dipublish 02 Desember 2016.
Cara Membuat Chrome App
1. Buka Text editor Anda seperti notepad, notepad++ atau lainnya.2. Copy dan paste script dibawah ini kedalam text editor.
{
"name": "APP CHROME NAME",
"description": "launcher ( DESCRIPTION 132 characters or less, no HTML)",
"version": "3.1.0",
"manifest_version": 2,
"icons": {
"128": "128.png"
},
"app": {
"urls": [
"https://www.url.com/"
],
"laucher": {
"web_url": "https://www.url.com/"
}
}
}Keterangan :
- Ganti APP CHROME NAME dan DESCRIPTION dengan nama aplikasi Anda dan juga deskripsi singkat.
- Pada script diatas saya menggunakan icon blog sendiri dengan extensi png. Anda dapat mengganti sesuai sesuai dengan nama icon Anda.
- Ganti URL dengan situs Anda yang nantinya jika diklik nanti akan diarahkan langsung ke situs Anda.
3. Selanjutnya simpan file tersebut dengan nama manifest.json. Jika anda menggunakan notepad usahakan Save As Type pilih All Types. Jangan lupa lokasi file json dan icon harus dalam satu folder.
 |
| Manifest.json |
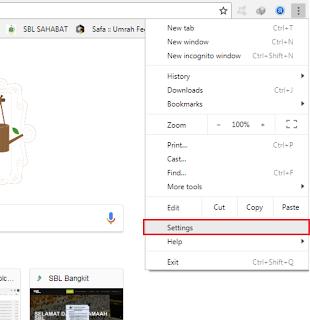
4. Langkah selanjutnya adalah menampilkan aplikasi yang kita buat di home google chrome. Caranya pilih Setting – Extensions - Checklist Developer mode. Kemudian pilih Load unpaced extension... dan pilih lokasi file json yang tadi kita buat.
6. Silakan buka aplikasi yang kita buat tadi di app google chrome atau chromium. Dan aplikasi yang kita buat akan tampil.
Nah, itu tadi tutorial Cara Mudah Membuat Chrome App Untuk Blog Kita Sendiri, semoga mermanfaat untuk kalian yang membutuhkan. Jika dirasa ada yang belum dimengertis silakan tanyakan pada kolom komentar.